Es ist soweit! Ab Mai 2021 nimmt die Google-Suche die Core Web Vitals als eines ihrer offiziellen Ranking-Signale in ihre Suchergebnisse auf.
Was bedeutet das für Digital Marketer?
Tatsache ist, dass diese Änderung sehr Vieles beeinflussen kann: Beginnend beim SEO-Ranking Ihrer Website bis hin zur Performance Ihrer Ads.
Um ein stabiles Wachstum Ihres Traffic zu gewährleisten, ist es daher von entscheidender Bedeutung, sich und Ihr Unternehmen auf diese Änderung vorzubereiten.
Im heutigen Artikel besprechen wir dieses neueste Google-Update, erkunden die Core Web Vitals und geben Ihnen Vorschläge, wie Sie sicherstellen können, dass Sie für die bevorstehende Änderung bereit sind.
Fangen wir an!
Aufbau:
- Was sind Core Web Vitals und wie beeinflussen sie Ihre Performance?
- Aufschlüsselung der Core Web Vitals: LCP, FID und CLS
- Vier Tools zum Tracken Ihrer Core Web Vitals
- Aktionsplan
Was sind Core Web Vitals und wie wirken sie sich auf Ihre Performance aus?
Wie wir heutzutage feststellen können, wird es mit den laufenden Änderungen und neuen Updates immer schwieriger, die Google-Suche zufriedenzustellen. Im Bestreben, eine perfekte Formel für das Ranking der Qualität einer Website zu finden, analysiert die Google-Suche weiterhin Faktoren, die die tatsächliche User Experience beeinflussen.
Core Web Vitals ist eines der neuen Ranking-Signale von Google, das bald in den Algorithmus aufgenommen wird. Einfach ausgedrückt handelt es sich dabei um eine neue Reihe von KPIs, die Google als entscheidend für die gesamte User Experience Ihrer Seite ansieht.
Laut dem neuesten Google-Update werden Core Web Vitals ab Mai 2021 als eines der offiziellen Ranking-Signale aufgenommen.
Wie bedeutend sind die Auswirkungen dieser Änderung?
Nun, dem Namen „Core“ der neuen Kennzahl nach zu urteilen, können wir bereits vermuten, wie wichtig Google diese neuen Ranking-Kriterien einstuft.
Es ist sehr wichtig zu verstehen, dass die Core Web Vitals nicht nur Ihr Web-Ranking, sondern auch Ihre Ad-Performance direkt beeinflussen können. Der Grund dafür ist ihr hoher Einfluss auf den Quality Score Ihrer Website, auch „Ad Quality Score“ genannt.
Mit anderen Worten: Von nun an ist es unumgänglich, dass Sie Ihre Bemühungen auf die Verbesserung der Core Web Vitals konzentrieren, um eine bessere Web- und Ad-Performance zu erzielen. Und auch wenn dies nicht garantiert, dass Sie in den Google-Suchergebnissen einen Platz unter den ersten zehn erhalten, steigert es Ihre Chancen auf das Erzielen eines höheren Score und die Verbesserung Ihrer Ad-Qualität.
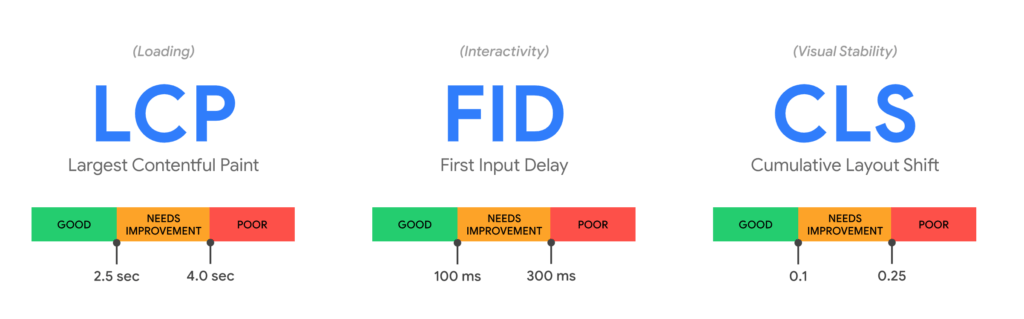
Aufschlüsselung der Core Web Vitals: LCP, FID und CLS
Was also sind die Core Web Vitals?
Derzeit umfassen die Core Web Vitals drei KPIs:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Schauen wir sie uns ein wenig detaillierter an.
Largest Contentful Paint (LCP)
Largest Contentful Paint (abgekürzt LCP) ist eine Kennzahl, die angibt, wie schnell Ihre Seite für eine*n Nutzer*in lädt.
Der wesentliche Unterschied zwischen dieser Kennzahl und anderen Geschwindigkeitsparametern ist, dass sie die tatsächliche Perspektive der User*innen berücksichtigt, indem sie die wahrgenommene Ladegeschwindigkeit misst. Das heißt, dass sie anzeigt, wie viel Zeit benötigt wird, bis ein*e Nutzer*in den Großteil des Contents der Website sieht, nachdem er*sie auf den Link geklickt hat.
Laut den Google-Richtlinien sollte der LCP unter 2,5 Sekunden liegen, um eine gute User Experience zu gewährleisten. Im Gegensatz dazu wird ein LCP von mehr als 4,0 Sekunden als schlechtes Ergebnis angesehen und könnte Ihrer gesamten Web-Performance schaden.
Wenn Sie diese begehrte Zahl erreichen möchten, müssen Sie Ihre Webseiten von unnötigen Elementen bereinigen, die sie verlangsamen.
Tools wie Lighthouse können Ihnen die wichtigsten Gründe zeigen, warum die Seite nicht schnell genug ist, und Ihnen potenzielle Möglichkeiten zur Verbesserung Ihres Scores vorschlagen.
First Input Delay (FID)
First Input Delay ist eine Kennzahl, die angibt, wie lange es dauert, bis ein*e Nutzer*in tatsächlich mit Ihrer Seite interagieren kann, das heißt, wie viel Zeit benötigt wird, bis Ihre Website für die erste Eingabe eines Users bereit ist. Das kann beispielsweise das Antippen des Buttons oder die Eingabe der E-Mail-Adresse sein.
Es ist wichtig zu verstehen, dass First Input die Reaktionsfähigkeit in diesem Fall nur auf eigenständige Aktionen wie Klicken, Tippen und Tastendrücke bezieht, während Interaktionen wie Scrollen und Zoomen als „kontinuierliche Aktionen“ betrachtet und nicht in FID einbezogen werden.
Im Gegensatz zu anderen Kennzahlen, die die Geschwindigkeit einer Website charakterisieren, liegt der primäre Fokus von FID auf der Reaktionsfähigkeit von Webseiten.
Um eine gute User Experience zu gewährleisten, sollte Ihr FID den Richtlinien von Google zufolge unter 100 Millisekunden liegen.
Cumulative Layout Shift (CLS)
Die Kennzahl Cumulative Layout Shift gibt die visuelle Stabilität einer bestimmten Webseite an. Einfach ausgedrückt zeigt CLS Ihnen, wie flüssig Ihre Seite aus User-Sicht geladen wird. Berücksichtigt wird beispielsweise, ob die Elemente auf Ihrer Seite an der gleichen Stelle bleiben oder ob sie während des Ladens der Seite plötzlich ihre Position verändern.
Je höher der CLS, desto schlechter die User Experience.
Stellen Sie sich einmal vor, wie oft Sie schon schnell auf den Button klicken wollten, um letztendlich festzustellen, dass Sie auf die plötzlich eingeblendete Werbeanzeige geklickt haben? Derartige Erlebnisse können die Motivation der Nutzer*innen, weiter auf Ihrer Website zu navigieren, definitiv beeinträchtigen.
Wenn Sie also für einen positiven ersten (und auch zweiten und dritten) Eindruck sorgen möchten, sollten Sie auf Ihren CLS-Score achten.
Für eine gute User Experience sollten Sie laut den Google-Richtlinien einen CLS-Score von unter 0,1 anstreben.
Vier Tools zum Tracken Ihrer Core Web Vitals
Zum Tracken Ihrer Core Web Vitals gibt es verschiedene Möglichkeiten. In diesem Artikel werden wir einen Blick auf die vier am häufigsten verwendeten Tools werfen:
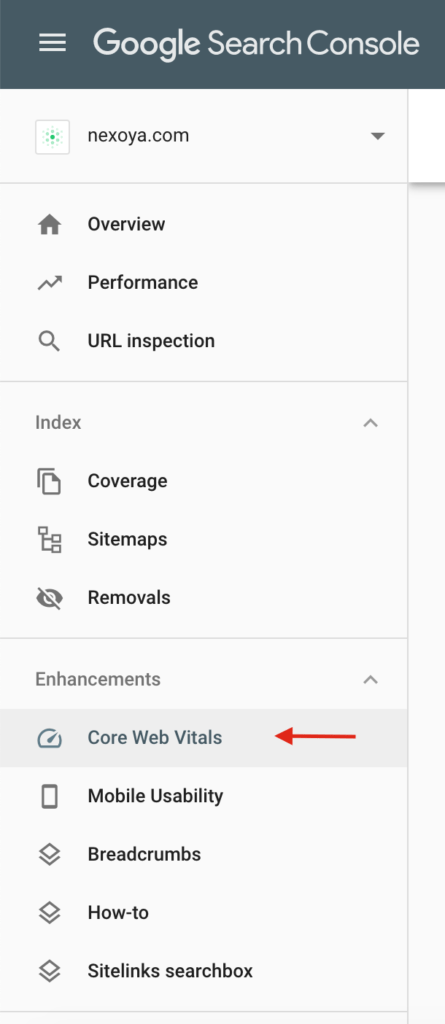
1. Google Search Console
Um den aktuellen Status Ihrer Core Web Vitals zu überprüfen, gehen Sie in Ihr Google Search Console-Konto; dort finden Sie sie im Bereich „Enhancements“.

Das Tool liefert Ihnen alle notwendigen Informationen über Ihren aktuellen Status.
Basierend auf den Standards von Google zeigt Ihnen der Bericht, welche Seiten die Kriterien erfüllen und von Google als „gut“ angesehen werden und welche einer Verbesserung bedürfen.
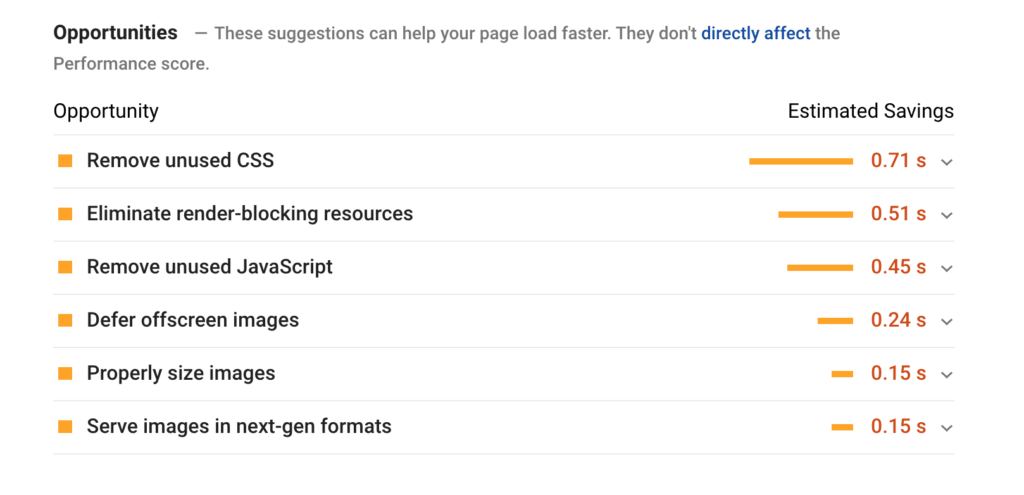
2. Lighthouse
Lighthouse kann Ihnen ebenfalls alle wesentlichen Informationen über Core Web Vitals liefern.
Informationen über Ihre Core Web Vitals finden Sie im Bereich „Leistung“.
Zusätzlich zu den Insights bietet das Tool auch Vorschläge und Empfehlungen zur Verbesserung des Scores für Ihre Seite.

Das Schönste an diesem Tool ist seine Fähigkeit, Insights in Bezug auf Ihre allgemeine Web-Performance zu liefern, einschließlich einer Überprüfung der Barrierefreiheit und dem SEO Ihrer Website.
3. PageSpeed Insights
Ein weiteres praktisches Tool, das Ihnen helfen könnte, Ihre Web-Performance und die Core Web Vitals im Auge zu behalten, ist PageSpeed Insights.

Dieses Tool stellt Ihnen einen aufschlussreichen Überblick über die kritischen Geschwindigkeitsparameter zur Verfügung und lässt sich sehr leicht bedienen.
Sehr wichtig zu verstehen ist allerdings, dass Ihnen dieses Tool nur das Ergebnis für eine bestimmte Seite anzeigt. Um einen Überblick über die Performance Ihrer Website im Allgemeinen zu erhalten, überprüfen Sie besser Ihr Google Search Console-Konto.
4. WebPageTest
Ein weiteres Werkzeug, das Sie zum Testen Ihrer Core Web Vitals einsetzen können, ist WebPageTest.
Mit diesem Tool erhalten Sie eine Menge nützliche Funktionen und mögliche Daten-Ansichten. Im Allgemeinen liefert es tiefere Einblicke in Ihre gesamte Web-Performance.
Aktionsplan
Zweifellos können all diese Änderungen und Updates, die zusätzlichen Aufwand von Ihnen und Ihrem Team erfordern, überwältigend sein.
Um Last-Minute-Vorbereitungen zu vermeiden, empfehlen wir, so früh wie möglich mit dem Messen und Verbessern Ihrer Core Web Vitals zu beginnen.
So sind Sie auf die bevorstehende Änderung gut vorbereitet:
- Informieren Sie Ihr Team über das bevorstehende Update und die Wichtigkeit dieser Änderungen.
- Wählen Sie das Tool zum Tracken Ihrer Core Web Vitals aus und beginnen Sie, diese regelmäßig zu tracken.
- Prüfen Sie die Webseiten mit schlechten Scores und optimieren Sie Ihre Performance, indem Sie die Core Web Vitals verbessern.
Vergessen Sie nicht, dass die eigentliche Qualität des Contents laut Google weiterhin eine entscheidende Rolle spielt. Um das gewünschte Ergebnis zu erzielen, kann Ihnen daher nur die Kombination dieser Faktoren helfen.
Das war’s!
Wir hoffen, dass dieser Artikel hilfreich für Sie war und Sie jetzt für die bevorstehende Änderung bereit sind!
Wollen Sie mehr über das Google-Update und die Core Web Vitals erfahren?
Werfen Sie einen Blick in die offiziellen FAQ von Google.
Finden Sie heraus, was die 10 Must-track SEO KPIs sind!